Visual Studio Code (VS Code)는 마이크로소프트에서 개발한 코드 편집기로 많은 개발자들이 사용하는 프로그램입니다.
HTML, CSS, JavaScript를 시작하기 앞서 VS Code 설치 방법에 대해 포스팅 하겠습니다.
VS Code는 다양한 프로그래밍 언어를 지원하고, 빠르면서도 다양한 기능을 무료로 제공하는 소프트웨어이기 때문에 개발에 처음입문하시는 분들도 쉽게 사용하실 수 있습니다.
Visual Studio Code 다운로드 하기
먼저, 하단에 있는 링크를 통해 Visual Studio Code 공식 웹 사이트에 접속합니다.
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
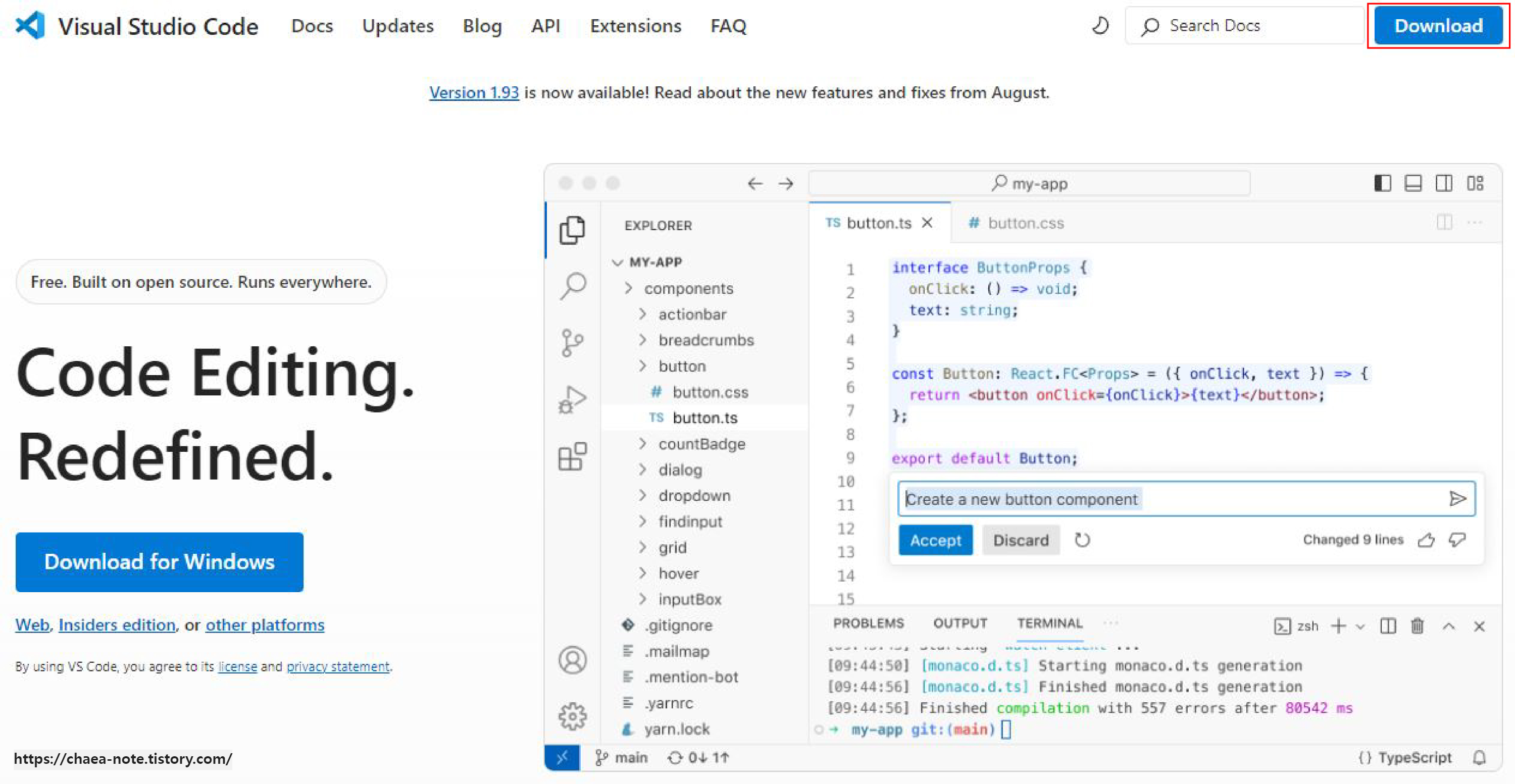
웹사이트에서 우측 상단에 보이는 "Download" 파란색 버튼을 클릭합니다.

Download 파란색 버튼을 클릭 하면
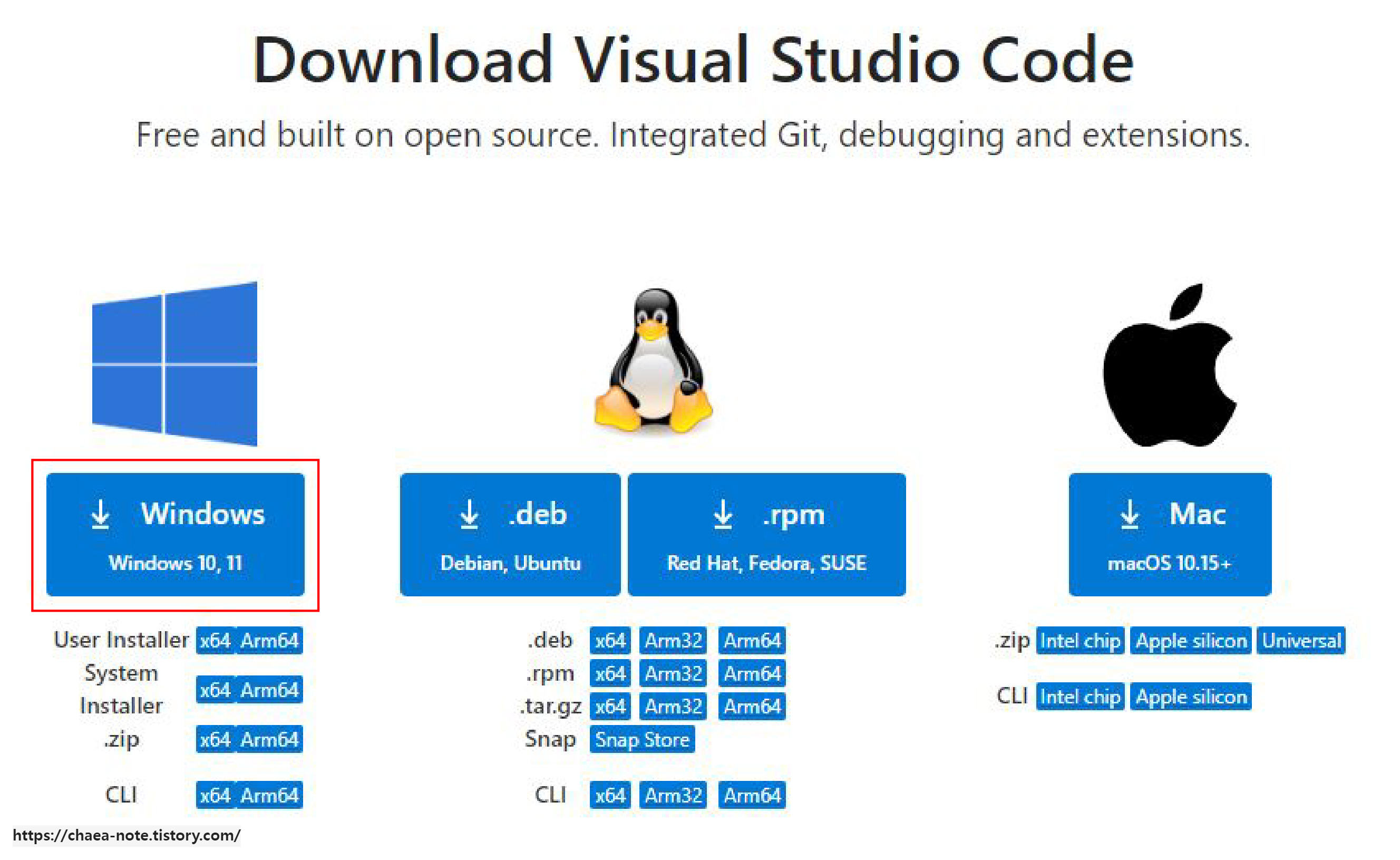
다양한 버전과 운영체제의 vscode 중에 자신의 운영체제에 맞는 다운로드 버튼을 통해 다운로드를 진행합니다.
저는 윈도우를 사용하여 윈도우용으로 다운로드 진행하였습니다.

다운로드 진행 후 VSCodeUserSetup exe 파일을 실행시켜줍니다.
MICROSOFT 소프트웨어 라이선스 계약서를 동의 후 다음버튼을 눌러 넘어갑니다.

추가 작업 선택 화면에서는 사용자가 편리한 옵션들을 확인하고 필요한 옵션들을 선택 후 다음버튼 을 눌러 넘어갑니다.

설치 준비 완료 창이 뜨면 설치 버튼을 누르고 완료가 되면 좌측하단 사진처럼 화면이 뜹니다.
Visual Studio Code 실행을 체크한 후 종료를 누르면 vscode가 실행됩니다.



Visual Studio Code의 파일은 대부분
기본위치인 (C:\User[사용자이름]\AppData\Local\Programs\Microsoft VS Code)에 저장되어있지만.
사용자가 편리한 위치가 있다면 바탕화면이나, 작업표시줄에 파일위치를 변경하는 것을 추천 드립니다!
지금까지 비주얼 스튜디오 코드 (Visual Studio Code) 설치 방법에 대해 알아보았습니다.
다음에는 비주얼 스튜디오 코드 기본 설정에 관한 포스팅으로 찾아뵙겠습니다.
감사합니다 :)
'Visual Stdio Code' 카테고리의 다른 글
| 05_SCSS 기본 설정 (0) | 2024.12.02 |
|---|---|
| 4_비주얼 스튜디오 코드 확장 프로그램 추천 (0) | 2024.09.12 |
| 3_비주얼 스튜디오 코드 D2Coding폰트 다운로드 및 설치 (0) | 2024.09.12 |
| 2_비주얼 스튜디오 코드 한국어 설정 및 초기 설정 (0) | 2024.09.11 |