VS Code 설치 이후 기본적인 설정 방법에 대해 포스팅 하겠습니다.
| Visual Studio Code 설치 방법은 1_비주얼 스튜디오 코드 설치 포스팅을 참고하시면 됩니다! 2024.09.11 - [Visual Stdio Code] - 1_비주얼 스튜디오 코드 설치 [Visual Studio Code (vscode) Install] |
가장 기본적인 한국어 설정에 대해 알아보겠습니다.
VS Code를 처음 실행시키면 하단 이미지와 같이 프로그램 화면이 보입니다.

한국어 설치를 위해 왼쪽 다섯 번째 카테고리인 확장(ctrl+Shift+X)아이콘을 클릭합니다.

하단 이미지와 같이 마켓플레이스 검색창이 열리면 "Korea Language Pack"을 검색하여 가장 상단에 있는 프로그램을 Install버튼을 눌러 설치해 줍니다

설치가 완료 되면 우측 하단에 언어를 변경하기 위한 팝업창이 뜹니다.
해당 팝업창은 언어를 변경하기 위해 VS Code를 재시작한다는 뜻으로
'Change Language and Reset"라고 작성되어있는 버튼을 눌러 VS Code를 재실행 시켜줍니다.

VS Code를 재실행하면 한국어로 변경된 모습을 확인할 수 있습니다.
다음으로는 프로그램을 사용할 때 VS Code의 기본적인 설정에 대해 알아보겠습니다.
기본적으로 3가지 설정의 기본값을 변경할 예정입니다.
1. Editor:Font Size 2. Editor:Tab Size 3. Editor:Word Wrap 로 3가지의 설정을 변경하시면
보다 편리하게 Visual Studio Code를 사용하실 수 있습니다.
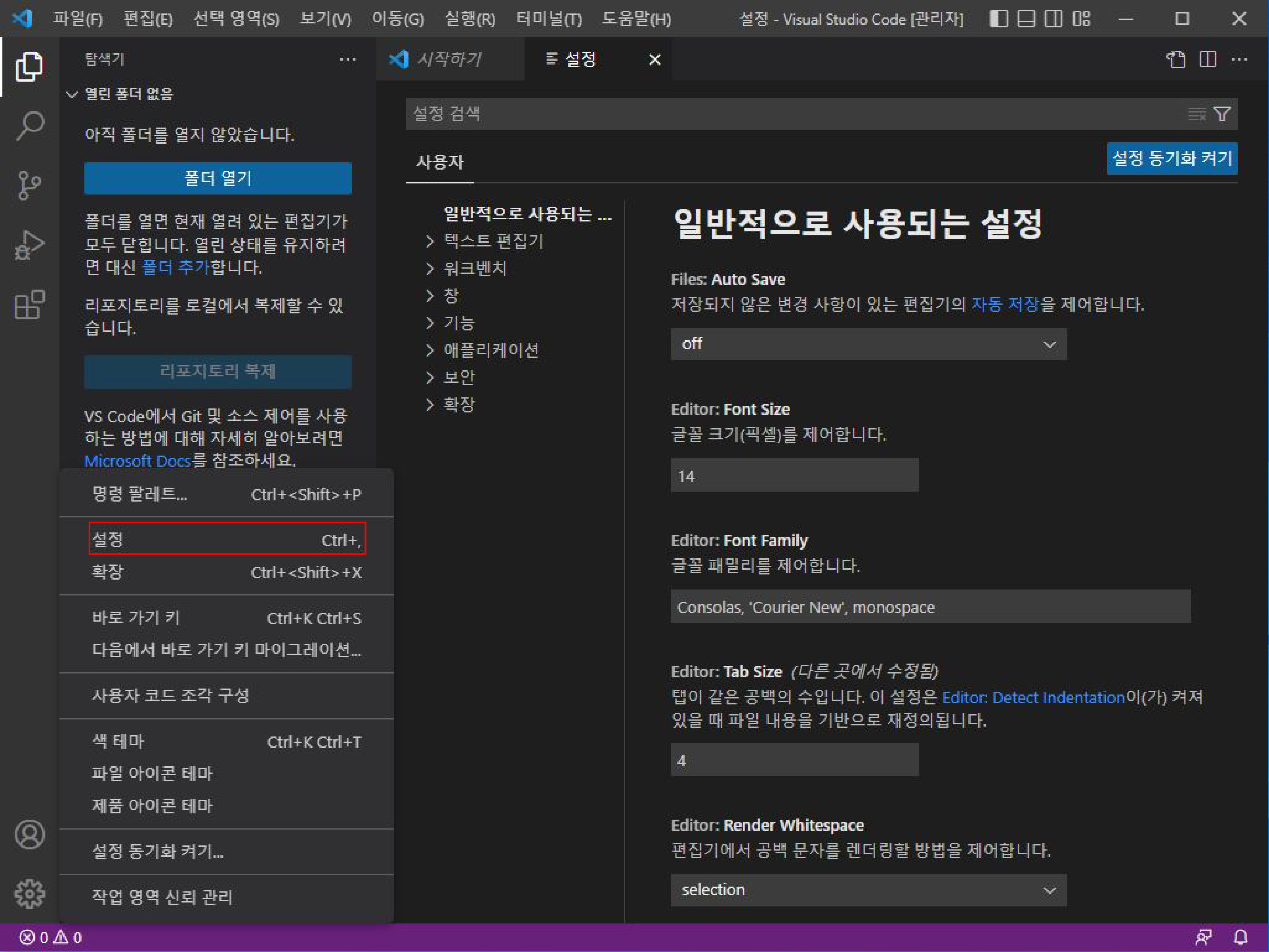
설정은 VS Code의 왼쪽 하단에서 첫번째 카테고리인 톱니바퀴모양의 관리 아이콘을 클릭합니다.
관리 아이콘을 들어가면 여러가지 항목들이 있는데 그 중 설정(ctrl+,)에 들어가 줍니다.

첫 번째로, 사용자 영역에서 일반적으로 사용되는 설정에서 2번째에 있는 Editor:Font Size부분에서 기본값 숫자14를 16로 변경해줍니다.

Editor:Font Size는 글꼴 크기(픽셀)를 제어합니다.
자신에게 맞는 픽셀로 글꼴의 크기를 변경해주시면 됩니다. 평균적으로 (14,16px)로 사용하나, 사용자가 보기 편한 크기로 설정하는 것이 좋습니다.
만약 찾고자 하는 설정의 위치를 모르겠다면, 상단의 설정 검색에 찾고자 하는 내용을 작성하여 Enter을 누르면 찾으실 수 있습니다.

두 번째로, 사용자 영역에서 일반적으로 사용되는 설정에서 5번째에 있는 Editor:Tab Size부분에서 기본값 숫자4를 2로 변경해줍니다.

Editor:Tab Size는 탭이 같은 공백의 수 입니다. '2'로 변경하면 앞으로는 탭을 입력하면 4칸의 공백에서 2칸씩 공백이 생기게 됩니다.
세 번째는 용자 영역에서 일반적으로 사용되는 설정에서 9번째에 있는 Editor:Word Wrap부분에서 off라고 되어있는 기본값을 on으로 변경하여 줍니다.

Editor:Word Wrap는 줄 바꿈 여부를 제어합니다. 코드를 작성하다보면 내용이 길어지게 되는데 'on'으로 설정하면 길어진 내용을 뷰포트(화면에서 보여지는 영역)에서 자동으로 줄바꿈하여 보여줍니다.
Editor:Word Wrap에서 on의 기능 말고 다른 기능을 알아보자면 'on'을 제외하고 3개의 설정이 있습니다.
off, WordWrapColumn, bounded으로 기능은 하단과 같습니다.
- off는 줄이 바뀌지 않습니다.
- WordWrapColumn은 "Editor: WordWrapColumn"에서 줄이 바뀝니다.
- bounded는 뷰포트의 최소값 및 "Editor: WordWrapColumn"에서 줄이 바뀝니다.
WordWrapColumn과 bounded의 차이는 " Editor: WordWrapColumn "의 기본 글자 수가 80으로 되어있는데 이를 기준으로 줄바꿈을 합니다. 단, WordWrapColumn는 뷰포트가 줄어들어도 줄바꿈이 되지않지만, bounded는 줄바꿈이 80자 이지만 뷰포트가 가 줄어들면 줄바꿈이 된다는 차이점이 있습니다.
지금까지 비주얼 스튜디오 코드 (Visual Studio Code) 한국어 설정 및 초기 설정에 대해 알아보았습니다.
다음에는 비주얼 스튜디오 코드의 D2Coding폰트 다운로드 및 설치 관한 포스팅으로 찾아뵙겠습니다.
감사합니다 :)
'Visual Stdio Code' 카테고리의 다른 글
| 05_SCSS 기본 설정 (0) | 2024.12.02 |
|---|---|
| 4_비주얼 스튜디오 코드 확장 프로그램 추천 (0) | 2024.09.12 |
| 3_비주얼 스튜디오 코드 D2Coding폰트 다운로드 및 설치 (0) | 2024.09.12 |
| 1_비주얼 스튜디오 코드 설치 [Visual Studio Code (vscode) Install] (0) | 2024.09.11 |