개발자들이 가장 좋아하는 D2Coding폰트 다운로드 및 설치에 대해 포스팅 하겠습니다.
일반적으로 코딩을 할 때, 비주얼 스튜디오 코드에는 '콘솔라스(Consolas)' 폰트가 기본값으로 설정되어있지만,
코딩할 때 문자 구분이 잘 되어있는 'D2Coding' 폰트를 사용하는 것이 좋습니다.
D2Coding이 개발자들이 가장 많이 사용하는 이유는
폰트에 따라 1(숫자 일), l(소문자 엘), l(한글의 이), |(파이프 기호) 이 4가지가 잘 구분이 되지 않지만 D2Coding 보다 편리하게 구분할 수 있기 때문입니다.
비주얼 스튜디오 코드에 D2Coding폰트를 적용하기 위해서는 먼저 폰트 다운로드를 진행하고, 컴퓨터에 폰트를 설치한 다음에 비주얼 스튜디오 코드 설정에서 적용하시면 됩니다.
D2Coding 폰트 다운로드 하기
먼저, 하단에 있는 링크를 통해 github 웹 사이트에 접속합니다.
https://github.com/naver/d2codingfont
GitHub - naver/d2codingfont: D2 Coding 글꼴
D2 Coding 글꼴. Contribute to naver/d2codingfont development by creating an account on GitHub.
github.com
우측에 보이는 "<> Code" 초록색 버튼을 클릭한 후 Download ZIP을 클릭하여 파일을 다운로드 받습니다.


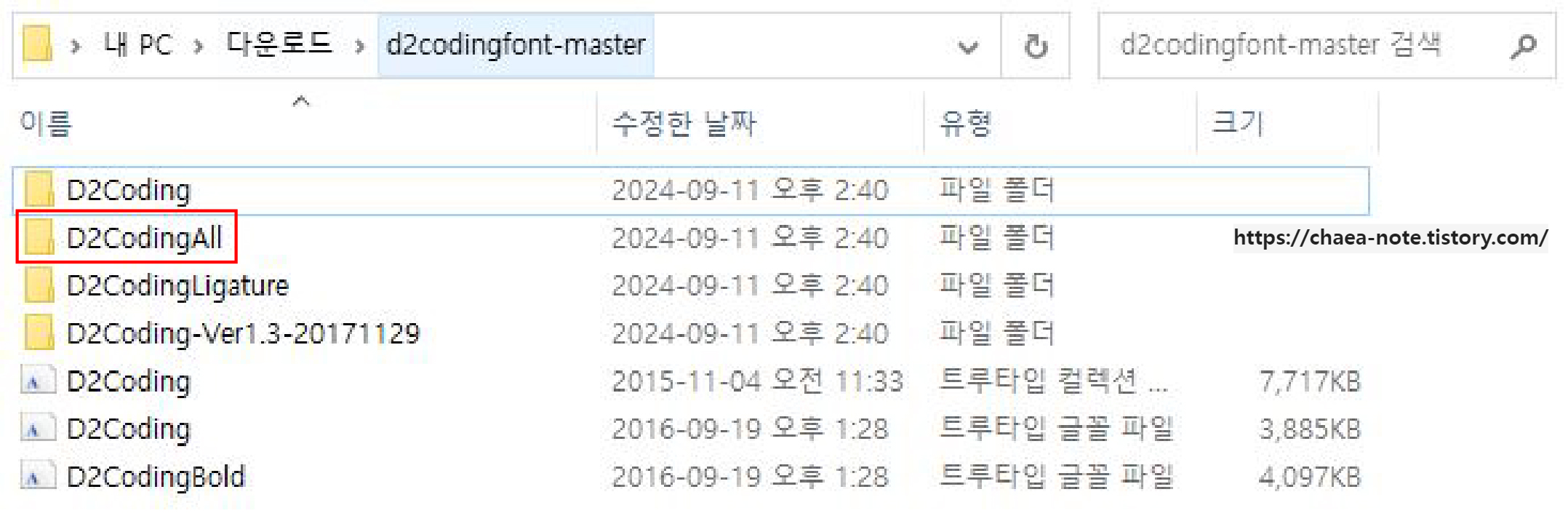
다운로드 받은 후 "d2codingfont-master" 파일에 압축을 풀어줍니다.

파일에 들어가면 D2Coding / D2CodingAll / D2CodingLigature / D2Coding-Ver1.3-20171129 파일이 있습니다.
위 파일들의 차이점은 합자를 지원하는지의 차이와 버전 차이가 있습니다.
원하는 폰트를 선택하여 설치 버튼을 눌러 컴퓨터에 D2Coding를 설치해줍니다.
설치 후 윈도우 아이콘을 들어가 설정에서 글꼴설정으로 들어가 설치가 잘 되었는지 확인해줍니다.


이제 비주얼 스튜디오로 넘어가 폰트를 설정합니다.
첫 번째, VS Code의 왼쪽 하단에서 첫번째 카테고리인 톱니바퀴모양의 관리 아이콘을 클릭합니다.
두 번째, 관리 아이콘을 들어가면 여러가지 항목들이 있는데 그 중 설정(ctrl+,)에 들어가 줍니다.
| 해당 내용은 2_비주얼 스튜디오 코드 한국어 설정 및 초기 설정 포스팅을 참고하시면 됩니다! |
세 번째, 사용자 영역에서 일반적으로 사용되는 설정에서 3번째에 있는 Editor:Font Family 부분에서 "Consolas, 'Courier New', monospace" 을 지우고 "D2Coding"으로 변경해줍니다.


변경을 완료하고도 폰트가 적용이 되지 않았다면 비주얼 스튜디오 코드를 재부팅 하시면 적용 된 모습을 볼 수 있습니다.
지금까지 비주얼 스튜디오 코드 (Visual Studio Code) D2Coding폰트 다운로드 및 설치에 대해 알아보았습니다.
다음에는 비주얼 스튜디오 코드의 확장프로그램 추천에 관한 포스팅으로 찾아뵙겠습니다.
감사합니다 :)
'Visual Stdio Code' 카테고리의 다른 글
| 05_SCSS 기본 설정 (0) | 2024.12.02 |
|---|---|
| 4_비주얼 스튜디오 코드 확장 프로그램 추천 (0) | 2024.09.12 |
| 2_비주얼 스튜디오 코드 한국어 설정 및 초기 설정 (0) | 2024.09.11 |
| 1_비주얼 스튜디오 코드 설치 [Visual Studio Code (vscode) Install] (0) | 2024.09.11 |